Description
SPECIFICATIONS
Brand Name: NoEnName_Null
Origin: Mainland China
Installation Type: Floor Type
Storage rack
About this item
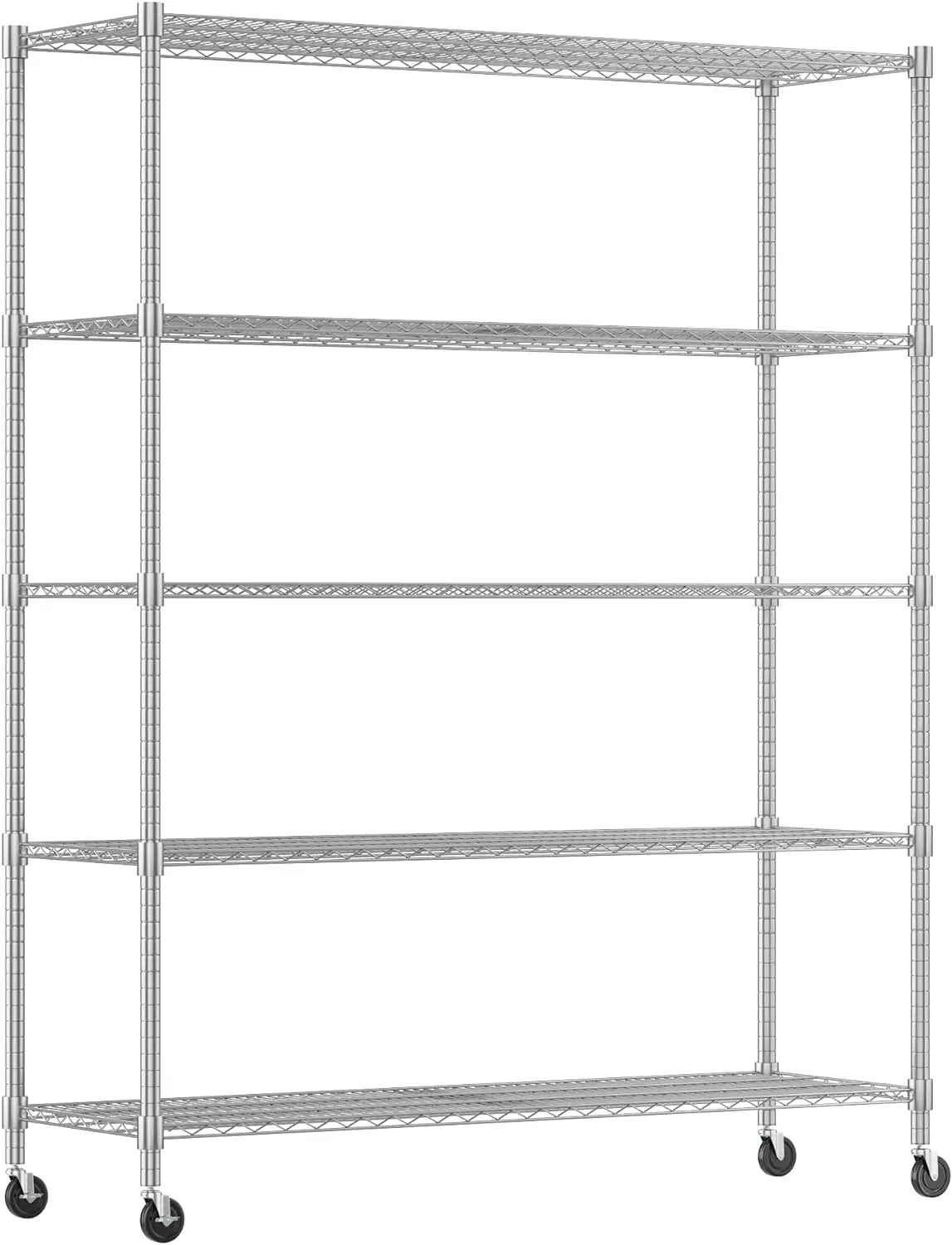
- 【COMMERCIAL GRADE LOAD CAPACITY】The heavy duty shelving unit holds up to 3000 lbs on leveling feet (1000 lbs on wheels), featuring sturdy carbon steel construction with 1-inch pipes and reinforced dual-layer design. Its chrome-plating finish ensures rust resistance, making it suitable for industrial-grade use
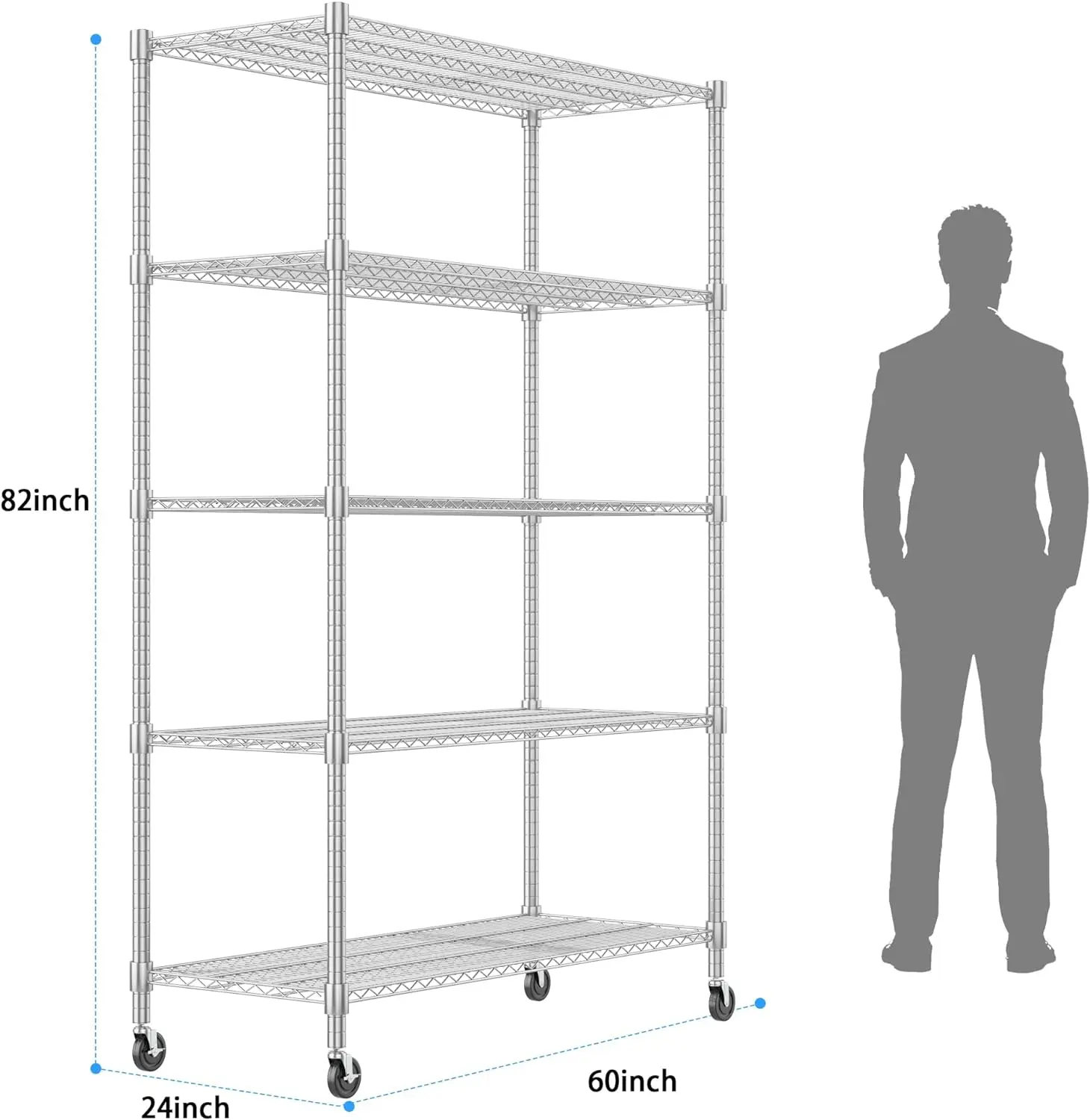
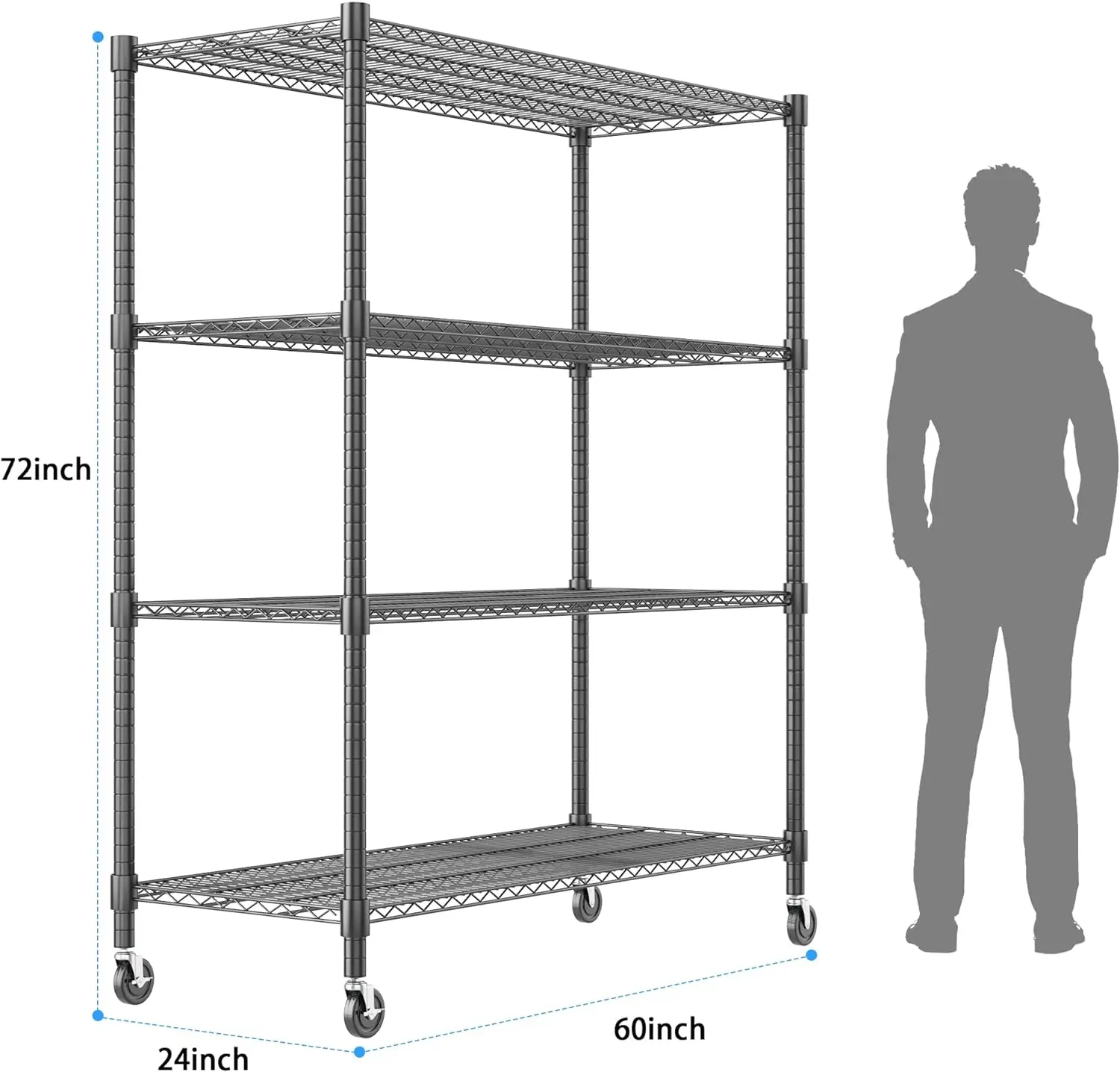
- 【LARGE STORAGE SPACE】Our 60″ x 24″ x 82″ storage shelving unit, offers generous capacity for both home and industrial use. Whether in kitchens, bathrooms, living rooms, offices, warehouses, or commercial settings, it ensures a tidy and organized environment with ample storage space
- 【INDUSTRIAL WHEELS】Our storage shelving unit features 4 leveling feet and 4 industrial wheels (2 lockable). With caster wheels enabling 360-degree rotation, it offers increased flexibility. Additionally, height-adjustable leveling feet ensure stability on uneven surfaces, enhancing versatility and convenience
- 【ADJUSTABLE METAL SHELVES】The shelves are adjustable, allowing you to customize the spacing between layers with high-quality clips to meet various needs. Additionally, they can be split into two separate parts, enabling versatile usage as both a rolling storage cart and a freestanding rack shelf
- 【EASY TO ASSEMBLE】No tools required for assembly. Follow our detailed instructions and video for easy setup. Our responsive after-sales team is here to assist you promptly. Your satisfaction is our priority


















.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}











Reviews
There are no reviews yet.