Description
SPECIFICATIONS
Brand Name: LISM
Origin: US(Origin)
Can easily be used as a work station in a craft or sewing room
| Product Dimensions | 22″D x 46″W x 36″H |
| Shelf Type | Floating Shelf |
| Frame Material | Rubberwood |
| Brand | |
| Color | Dark Gray |
About this item
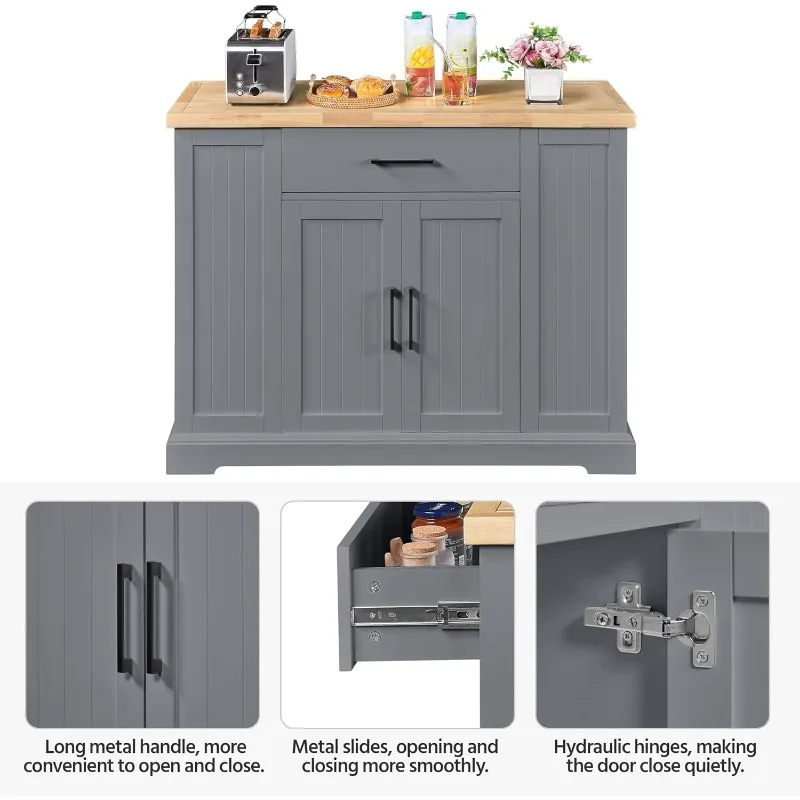
- 【Easily Maintain A Clutter-free Kitchen】This rolling kitchen island offers plenty of extra storage space to keep your kitchen organized and neat. It features a 46″ L × 22″ W countertop, a generously sized drawer, a roomy cabinet, 2 convenient side drawers, and 2 open shelving units on the sides.
- 【Convenient & Effortless Mobility】Designed for your convenience, this kitchen island cart has four hidden casters (two with locks). You can effortlessly move it around your kitchen or dining room. The 2 locking caster wheels below offer extra stability.
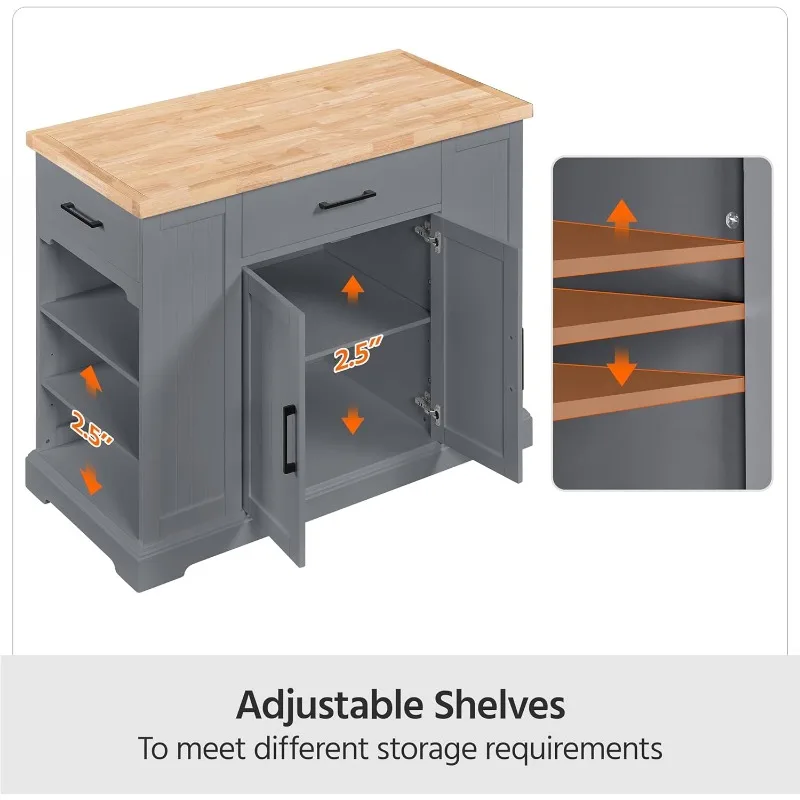
- 【Adjustable Shelves For Customizable Storage】The cabinet shelf and the lower open shelves on both sides can be adjusted at 3 heights (in 6.4 cm / 2.5″ increments) to accommodate items of different sizes.
- 【Versatile Counter-height Kitchen Island】With its neutral and elegant appearance, this 36″ / 91 cm high kitchen island can seamlessly complement your kitchen’s aesthetic. Moreover, it also doubles as a delightful coffee bar or a counter for breakfasts or cocktails.
- 【Solid Wood Construction】Crafted from a CARB P2-compliant engineered wood base and a thick rubberwood desktop, this kitchen island boasts excellent sturdiness and a high overall weight capacity of 507 lb. The robust construction can withstand daily use in the busiest kitchens.






.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}











Reviews
There are no reviews yet.